ALT Tag Myths in SEO that You Need to Let Go Of
An ALT Tag is the ‘Alternative Attribute of an Image Tag.’ It describes a given image so that the search engine crawlers can read it. The information comes handy for not just crawlers but visually impaired users too.
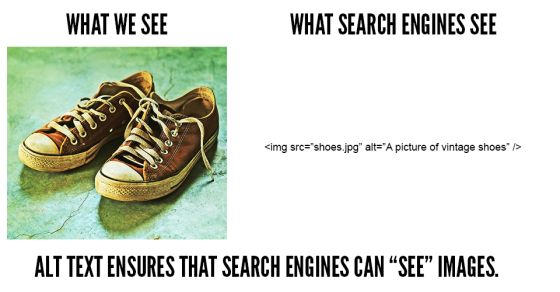
Here’s an example:

Now, let us take a look at some common myths about ALT tags:
Myth #1: ALT Tag is Just like Any Other Tag
The tags are meant for human readers and search engines both. So, do not make the mistake of assuming that ALT tags for images are like other meta-information tags in SEO.
For example, tagging a picture of Orange as ‘Fruit picture,’ is not a very good idea. You should instead tag it as ‘A Picture of Orange.’ People will be okay with the both but you will agree that they would like the 2nd one more.
So, make it a point to create tags for your human readers. The search engines would like that too.
Myth #2: Having Enough ALT Tag Information on a Page Means You Don’t Need Other Text
Truth put it straight, ALT Tag information is NO replacement for other page content. Even if there are a dozen pictures on a page, each one complete with lengthy ALT tags, your page would still need some content for better optimization.
Myth #3: Use ALT Tags Exclusively for SEO
It was for visually impaired internet users that ALT tags were first developed. Technically, it is the fundamental objective of an Alternative Attribute of an image. Yes, it can help in SEO but do not add excess words into ALT tags just so you could better optimize images. It doesn’t work that way.
For example, the names of products along with tiny attributes are way better ALT tags [e.g. artificial jewelry – green color ear ring for teens] instead of a keyword stuffed ALT tag [e.g. cheap artificial jewelry for teens].
Myth #4: Every Image on the Website should have an ALT Tag
Not at all!
The design elements in the website should NOT have any ALT tags associated with them. Assign an ALT tag to an image/graphic only if it seems to be serving a navigational value to the reader.